Input and Output in Angular. What for we need 'Input' and 'Output' | by Yurii K | Quick Code | Medium

Input and Output in Angular. What for we need 'Input' and 'Output' | by Yurii K | Quick Code | Medium

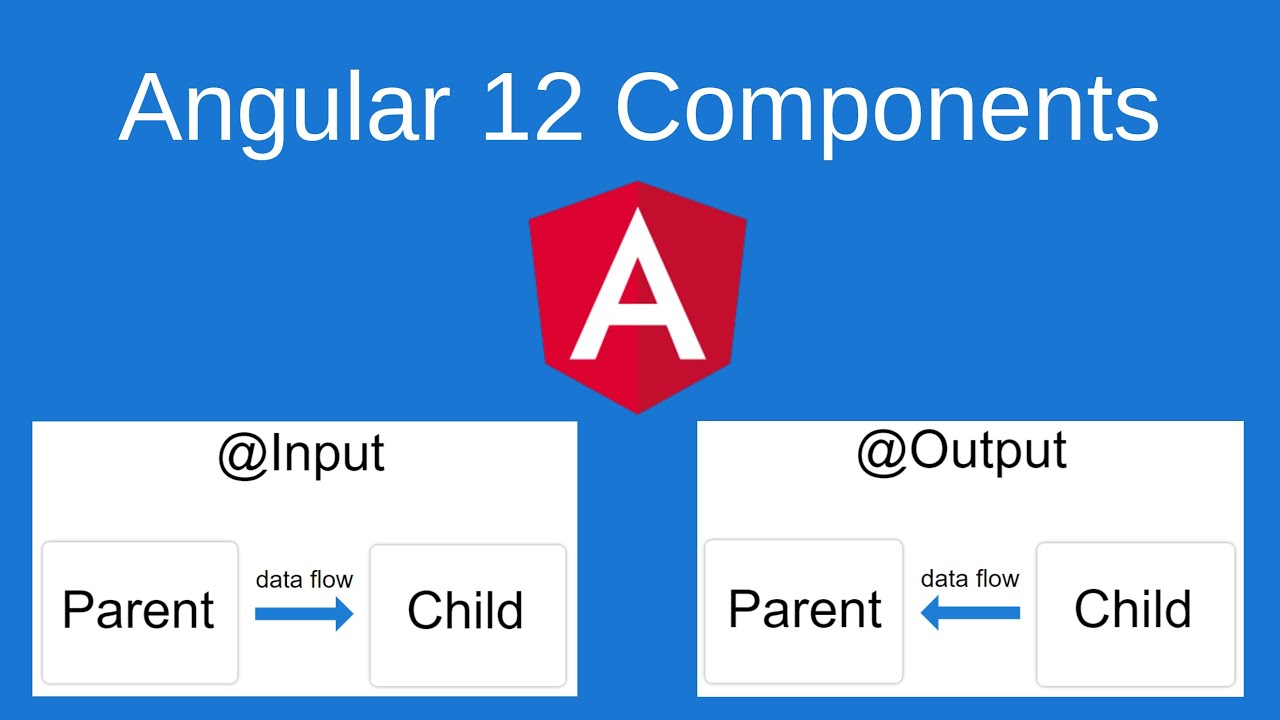
Angular 12 - Sharing data between child and parent components with @Input and @Output decorators. - YouTube
GitHub - jwill9999/angular-binding: Angular 4 component to component data binding using input and output

Input and Output in Angular. What for we need 'Input' and 'Output' | by Yurii K | Quick Code | Medium

Angular V14 Parent Child Component Communication using Input() and Output() Decorator - Angular - YouTube