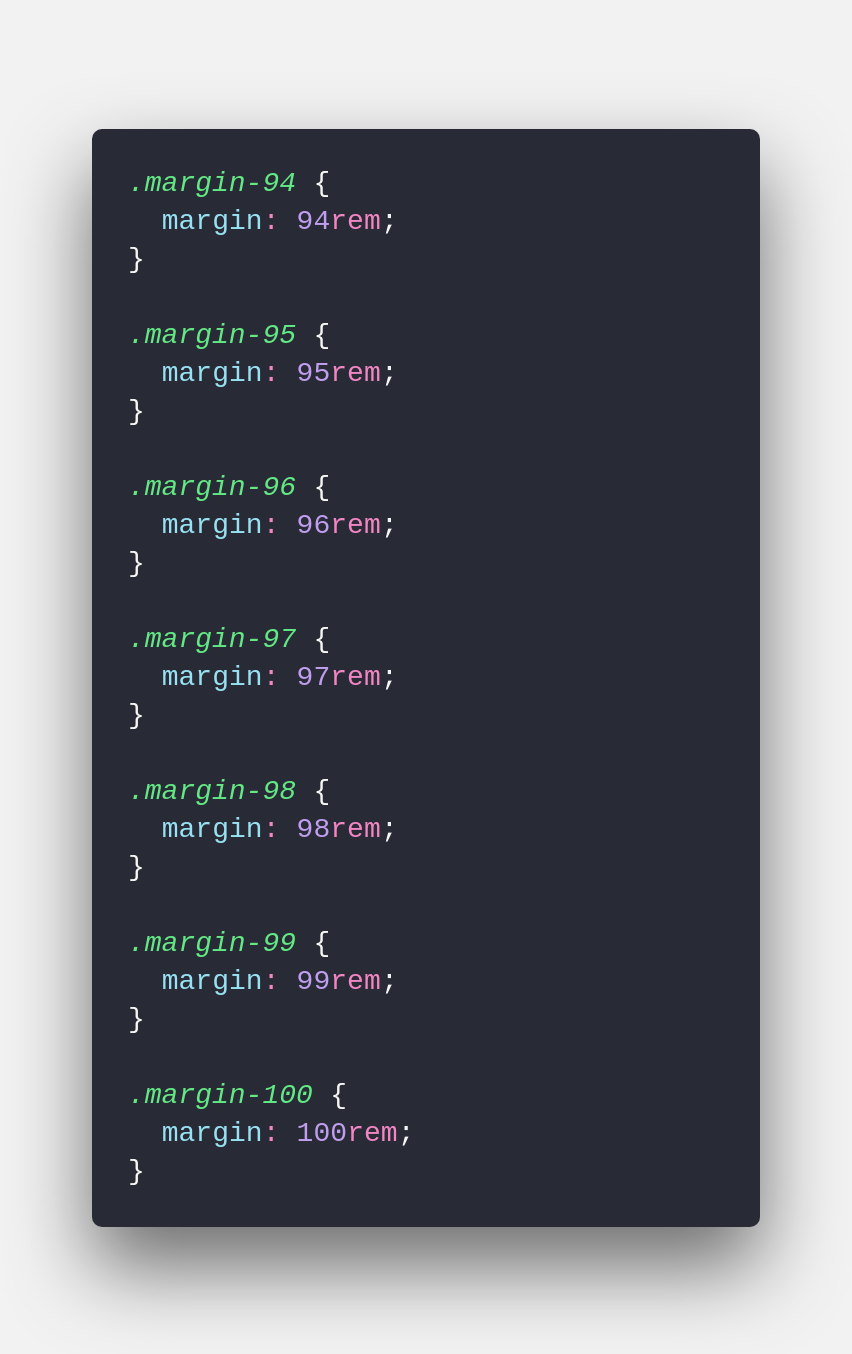
GitHub - vineethtrv/sass-spacing-generator: This will help you to generate several spacing classes for margin and padding.

Create Your Own Utility Classes With the Bootstrap 5 API - Create Responsive Websites Efficiently With Bootstrap 5 - OpenClassrooms