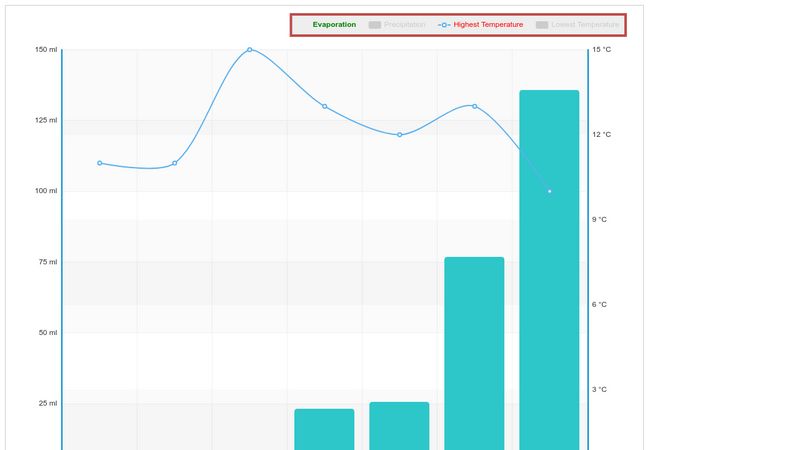
![echarts][feature-parity]display custom metric label in legend on multiple metrics · Issue #16332 · apache/superset · GitHub echarts][feature-parity]display custom metric label in legend on multiple metrics · Issue #16332 · apache/superset · GitHub](https://user-images.githubusercontent.com/67837651/129956875-229b2c0c-d4c2-4203-a2c9-642ce25e42e7.png)
echarts][feature-parity]display custom metric label in legend on multiple metrics · Issue #16332 · apache/superset · GitHub

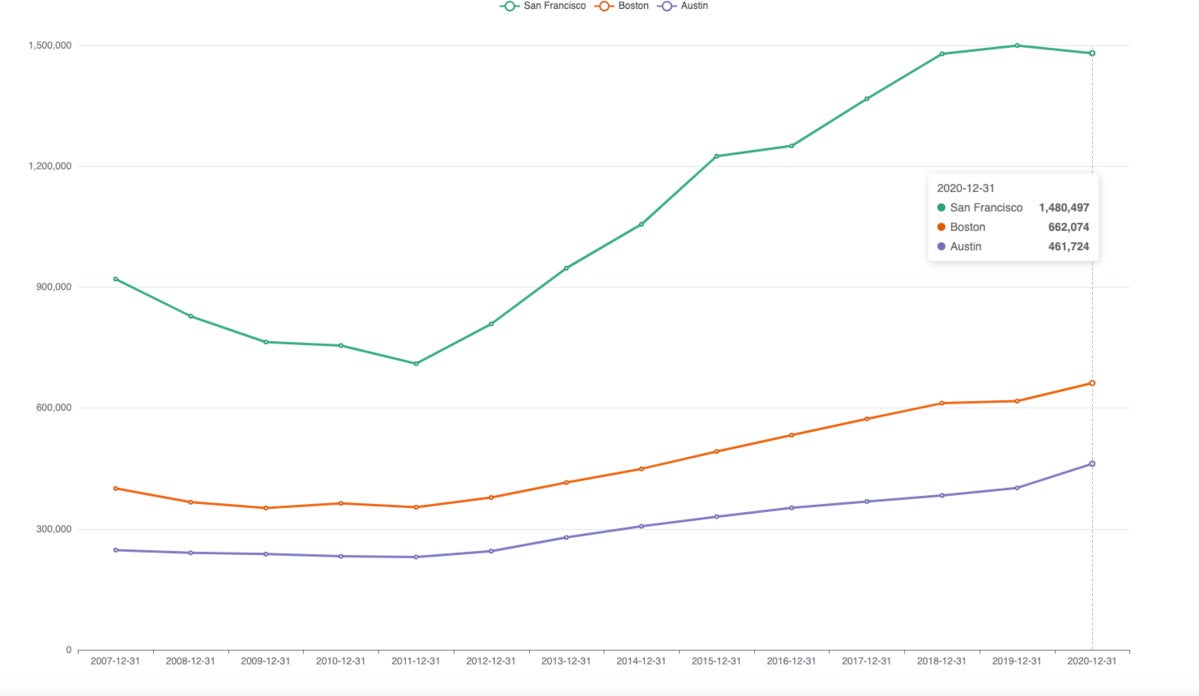
Positioning vertical legends dynamically left/right to a chart · Issue #7887 · apache/echarts · GitHub
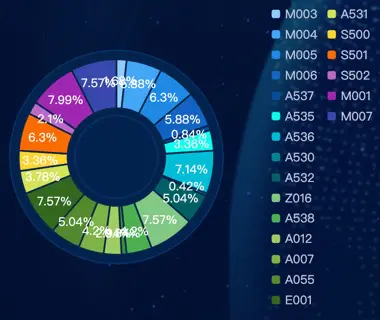
![PDF] ECharts: A declarative framework for rapid construction of web-based visualization | Semantic Scholar PDF] ECharts: A declarative framework for rapid construction of web-based visualization | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/ac30a12a67a3d3da5f08ea5eed1fa1bb0bca6841/29-Figure4-1.png)
PDF] ECharts: A declarative framework for rapid construction of web-based visualization | Semantic Scholar